 
|
|
Новости
Статьи
Магазин
Драйвера
Контакты
RSS канал новостей
Программаторы 25 SPI FLASH
Адаптеры Optibay HDD Caddy
Драйвера nVidia GeForce
Драйвера AMD Radeon HD
Игры на DVD
Сравнение видеокарт
Сравнение процессоров
В конце марта компания ASRock анонсировала фирменную линейку графических ускорителей Phantom Gaming. ... Компания Huawei продолжает заниматься расширением фирменной линейки смартфонов Y Series. Очередное ... Компания Antec в своем очередном пресс-релизе анонсировала поставки фирменной серии блоков питания ... Компания Thermalright отчиталась о готовности нового высокопроизводительного процессорного кулера ... Компания Biostar сообщает в официальном пресс-релизе о готовности флагманской материнской платы ... |
АРХИВ СТАТЕЙ ЖУРНАЛА «МОЙ КОМПЬЮТЕР» ЗА 2003 ГОДВерная рука
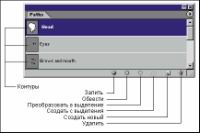
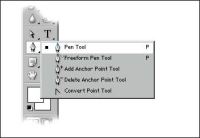
Виктор БОРЩАК vctr.br@mail.ru Узнайте, как пользоваться контурами — мощным средством Adobe Photoshop, которое ускорит и упростит вашу работу, а также поможет сделать рисунки более красивыми и профессиональными. Вы, наверное, пробовали когда-нибудь рисовать мышью в Фотошопе? Уверен, что да, если хоть немного увлекаетесь рисованием. Тогда, вероятно, знакомы с ситуацией, когда форма головы, например, никак не удается. Или когда при попытке подвести небольшую тень возле глаза получается нечто, больше походящее на синяк. А все из-за того, что у вас дрожит рука или в самый ответственный момент манипулятор начинает выделывать фокусы — курсор прыгает в стороны или застывает на месте. И вместо того чтобы действительно работать, вы десятый раз переделываете одно и то же. Что же делать в такой ситуации, как преодолеть трудность? Один из выходов — пользоваться контурами. Это векторное дополнение растрового графического редактора в большинстве случаев способно значительно помочь и упростить процесс рисования или правки изображения. Например, именно при помощи них можно сделать качественную обтравку фотографии от ненужных деталей или создать выделенную область правильной геометрической формы. Использование контуров при рисовании сводит на нет проблему передачи формы и неравномерного тонирования. Что же такое контуры и как ими Контуры — это не что иное как линии Безье, точно такие же, как в векторных редакторах Corel DRAW, Macromedia FreeHand или Adobe Illustrator. В Фотошопе версии 7.0 их можно отыскать в плавающей палитре Paths (Контуры), которая включается в пункте меню Window (Окно). В более старых версиях они тоже есть, однако в некоторых нюансах есть различия. Так, в Фотошопе 3.0 или 4.0 инструменты для их обработки находятся не в панели инструментов, а на плавающей палитре (следует также заметить, что в некоторых русифицированных версиях Фотошопа из-за не совсем корректного перевода можно встретить термин «пути»). Эта палитра во многом аналогична панели Layers (Слои). В ней отображаются как названия, так и миниатюрные копии самих контуров, а внизу присутствуют мелкие иконки (Рис. 1), при помощи которых выполняются специальные функции, примеры использования которых приводятся ниже. Дабы все это выглядело нагляднее, давайте рассмотрим пример и попробуем что-то нарисовать, например портрет. Нет, это, конечно, будет не натурная штудия, а обыкновенный рисунок в мультипликационном стиле. Следует сразу оговориться, что данный пример подразумевает некоторое умение пользователя обращаться со слоями — по крайней мере, владение элементарными операциями: созданием, перемещением и удалением (подробности работы со слоями будут освещены в дальнейших публикациях —прим. ред.). Итак, для начала откроем новое окно и включим панель Paths. Внизу панели щелкнем по иконке с изображением листика, что создаст новый контур Path 1. Для удобства название можно изменить на более информативное, скажем, Head. Для этого нужно дважды щелкнуть по имени контура и ввести новое имя. Теперь при помощи инструмента Pen (Перо; быстрый вызов осуществляется клавишей P) нарисуем контур будущего лица, расставив для начала ориентировочные опорные точки, которые по умолчанию соединяются между собой прямыми отрезками (Рис. 2). Делая это, можем сразу придать линиям нужную форму, можем сделать это позже. Например, если форма нарисованного контура чем-то не нравится, мы можем подправить ее инструментом Convert Point (Редактирование точки). Для того чтобы включить инструмент, нажимаем и держим кнопку мыши на инструменте Pen, а затем выбираем его из выпадающего списка (Рис. 3). При редактировании линий щелкайте инструментом в ту опорную точку, в которой соединяются линии, форму которых вы хотели бы изменить. Можно также «цепляться» непосредственно за саму линию и деформировать ее состояние самым непосредственным образом.
Нарисовав контур лица, закрашиваем его. Для этого, преждевременно создав новый слой (Layer), выбираем из панели Paths контур и щелкаем по иконке с закрашенным кругом. При этом контур будет залит текущим цветом (Рис. 4). Если вы хотите еще и обвести его, щелкните по не закрашенному кружку. Далее создаем новые контуры — для глаз, бровей, ушей и прочих частей лица, каждый раз щелкая при этом по иконке с листиком. Желательно создавать для каждой детали (или пары деталей) отдельный контур, т.к. если совместить все в одном, то не миновать путаницы. Нарисовав детали, повторяем то же, что и с лицом — придаем цвет. Здесь также необходимо соблюдать бдительность и помещать глаза, уши, рот и все остальное в отдельные слои. В конечном итоге, проделав все это и добавив к рисунку слой с зеленой подложкой, получим готовую заготовку портрета (Рис. 5).
Далее нашему рисунку нужно придать немного больше «реалистичности», то есть нарисовать тени и плавные переходы. Для этой цели удобнее всего пользоваться инструментом Burn (Затемнитель). Сначала подправим лицо, не трогая глаз, ушей и прочих частей: выбираем нужный слой, переключаемся на панель Paths и щелкаем по соответствующему контуру. Затем щелкаем внизу панели по иконке с пунктирной окружностью, создавая таким образом выделенную область, которая в точности совпадет с формой лица. При рисовании мы будем воздействовать только на те части, которые выделены, и не сможем случайно чего-то испортить. Теперь затемняем в тех местах, в которых должны быть тени (Рис. 6). Примерно то же проделываем и со всем остальным, не забывая при этом, редактируя некоторый элемент, включать нужный слой, иначе можно заранее все испортить. Теперь нашему портрету нужно сделать тень, которая отбрасывается на подложку. Нарисовать ее очень просто. Сперва необходимо создать еще один слой и расположить его над слоем подложки (под слоем лица). Затем прейти в панель Paths и выбрать контур лица. После этого, выбрав не слишком большую кисть с размытыми краями, обвести и залить его черным цветом, таким же образом, как это описывалось выше. Затем тень необходимо сместить. Для этого удобно использовать фильтр Offset (Смещение), введя в поля значения сдвига по вертикали и горизонтали (также можно проделать эту операцию вручную с помощью инструмента Move Tool). Далее тень следует немного ослабить, т.к. она слишком уж интенсивна. Для этого просто скинем значение Opacity (Непрозрачность) для этого слоя в панели Layers. Ну вот, наш портрет почти готов. Осталось только сделать что-то наподобие рамки. Как и все остальное в этом рисунке, это тоже можно произвести при помощи контура: выбираем слой подложки, создаем простой прямоугольный контур с закругленными углами и обводим его белой кистью с размытыми краями (иконка с незакрашенным кругом). Далее, дабы избавиться от ненужных остатков подложки по краям, в палитре Paths создаем из контура выделенную область (так же, как описано выше). В пункте Select (Выделение) главного меню выбираем Inverse (Инвертировать; комбинация Shift+Ctrl+I) и закрашиваем белым цветом. Теперь и рамка готова. При желании к ней еще можно применить какой-нибудь фильтр, например Diffusion (Диффузия) (Рис. 7). Вот и все — портрет готов.
В приведенном примере использовались лишь некоторые из функций редактора для работы с контурами. Так, в панели инструментов присутствуют такие инструменты как Add Anchor Point (Добавить точку; клавиша +) и Delete Anrchor Point (Удалить точку; клавиша –), которые дают возможность удалять или по мере необходимости добавлять точки в контур. Помимо этого, при помощи инструмента Freeform Pen (Свободное рисование) вы можете создавать контуры, не расставляя базовые точки, а произвольно рисуя мышью. Контуры, как и растровые области, можно поворачивать, масштабировать или производить над ними любые другие трансформации. Все что для этого нужно, это, выделив из них нужный, выбрать из Edit > Transform path (Преобразовать контур) вид необходимого преобразования. Кроме того, в приведенном выше примере не упоминались некоторые из функций, доступных в самой палитре Paths. Например, возможность создания контура из выделенной области. Говоря простыми словами, это когда вы, пользуясь лассо или магической палочкой, выделили какую-то область, а впоследствии видите, что она понадобится вам как контур. В таком случае совсем не обязательно прибегать к панели инструментов — вам всего лишь достаточно щелкнуть по маленькому треугольнику в панели контуров и выбрать Make Work Path (Создать контур). Все остальное программа сделает сама. Отдельно стоит упомянуть использованную нами операцию обводки контура (незакрашенный кружок). Пользуясь ею, вы можете обводить не только кистью, но и затемнителем, осветлителем или вообще любым другим доступным инструментом. Это может пригодиться для наводки каких-либо теней, бликов и прочих явлений. Практика показывает, что, рисуя их вручную, почти невозможно добиться нужного результата — всегда видны некоторые неравномерности. Даже если вы не новичок в рисовании мышью, хоть немного, а руки все равно дрожат. Прибегнув к помощи контуров, от этого недостатка можно полностью избавиться: просто создайте контур, который повторяет желаемую траекторию движения, и обведите его нужным инструментом. Результат налицо — абсолютная точность и равномерность. Кстати, это можно проделывать как для замкнутых, так и для незамкнутых контуров. На этом, однако, сфера применения контуров не ограничивается. Популярный ныне арт-трейсинг (art-tracing) также делается с их помощью. Загрузите в Photoshop любую фотографию, например, с изображением одетого человека, и создайте несколько слоев, в которых разместятся руки, ноги, лицо, одежда и т.п. Затем, начиная с самых больших элементов, таких как футболка или пиджак, создавайте для них контуры. Далее, закрасьте их средним для этого элемента цветом. Его выбрать можно просто на глаз. С более мелкими деталями, такими как складки одежды, глаза или волосы, поступите аналогично. При этом для удобства размещайте элементы в слоях таким образом, чтобы крупные находились ниже, а мелкие выше. В конечном итоге, если все сделать Контуры применимы и в повседневных и даже рутинных задачах. Как уже упоминалось, действительно качественную обтравку некоего изображения можно сделать именно при помощи них. Все, что для этого требуется, это создать вокруг нужного объекта контур, который в точности повторит формы последнего, и обвести его ластиком с размытым краем. Делая это, нужно проконтролировать, чтобы размер ластика был не слишком велик, иначе могут пострадать нужные детали. Для дальнейшего использования изображения в полиграфических пакетах следует выполнить команду Clipping Path (Обтравка), которая доступна в меню, выпадающем при щелчке по маленькому треугольнику в палитре контуров, и сохранить изображение в формате .tiff или .eps. При загрузке такого изображения в PageMaker или QuarkXPress область вокруг обтравленного объекта будет прозрачной. Если вам приходится работать еще и в каком-то векторном редакторе, то к вашим услугам экспорт контуров в формате .ai (Adobe Illustrator). Можете экспортировать выборочно или все сразу. Правда, когда вы откроете файл в Иллюстраторе, ничего в нем не увидите. В процессе экспорта векторам не задается цвет— они попросту прозрачны. Поэтому, находясь в векторном редакторе, выберите Edit > Select All (Выделить все), а затем задайте любой цвет, контурам или заливке, — и все должно стать на свои места. Возможен и обратный процесс, т. е. перенос контуров из Иллюстратора в Фотошоп. Для этого в первом просто скопируйте нужный контур в буфер обмена, а во втором вставьте. Только не забудьте при этом указать в диалоговом окне, которое появится, что вы хотите вставить объект именно как контур. Для этого из предложенного списка Paste As (Вставить как) выберите Path. Напоследок хочется сказать, что использование контуров лучше совмещать с другими средствами. Например, сделайте рисунок сначала на бумаге, а потом сканируйте, и только потом обводите векторами. Так проще, быстрее и лучше. Конечно, с первого раза шедевр может и не получится, но не отчаивайтесь, побольше практикуйтесь и навык придет. Рекомендуем ещё прочитать:
|
|
|
| Хостинг на серверах в Украине, США и Германии. | © sector.biz.ua 2006-2015 design by Vadim Popov |














 Идёт загрузка...
Идёт загрузка...