 
|
|
Новости
Статьи
Магазин
Драйвера
Контакты
RSS канал новостей
Программаторы 25 SPI FLASH
Адаптеры Optibay HDD Caddy
Драйвера nVidia GeForce
Драйвера AMD Radeon HD
Игры на DVD
Сравнение видеокарт
Сравнение процессоров
В конце марта компания ASRock анонсировала фирменную линейку графических ускорителей Phantom Gaming. ... Компания Huawei продолжает заниматься расширением фирменной линейки смартфонов Y Series. Очередное ... Компания Antec в своем очередном пресс-релизе анонсировала поставки фирменной серии блоков питания ... Компания Thermalright отчиталась о готовности нового высокопроизводительного процессорного кулера ... Компания Biostar сообщает в официальном пресс-релизе о готовности флагманской материнской платы ... |
АРХИВ СТАТЕЙ ЖУРНАЛА «МОЙ КОМПЬЮТЕР» ЗА 2003 ГОДТолстый-толстый слой Фотошопа
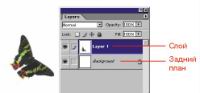
Виктор БОРЩАК vctr.br@mail.ru Статья предназначена для тех, кто не знает, что такое слои и как ими пользоваться, но хотел бы научиться. Если вас заинтересовала тема, нет сомнения, что вы уже пробовали себя в искусстве компьютерной графики, и вам, думаю, хотелось бы усовершенствовать свои навыки. Что ж, опробовав слои на деле, я полагаю, вы откроете для себя новые горизонты. Слои дают уникальную возможность работать над одним элементом изображения, не воздействуя на другой. Их можно представить себе как слайды, на которые нанесли отдельные части некоторого рисунка. По отдельности каждый из них содержит всего одну деталь, но если сложить их вместе, получится законченная композиция. Кроме того, если результат не удовлетворяет, не составит никакого труда подредактировать один или несколько слоев, или просто выкинуть их. Понятно, это намного проще, чем переделывать все заново при создании монолитного изображения. Основным инструментом программы Фотошоп 7.0. для организации работы со слоями служит палитра Layers (Слои). Уверен, одного взгляда на нее хватит любому, чтобы понять, как она работает. Список, который вы видите, как раз и есть список слоев. Внизу панели располагаются маленькие иконки-кнопочки. Проведите по ним мышкой, и всплывающие подсказки уведомят вас об их назначении. Кроме палитры, в главном меню еще и присутствует отдельный пункт Layer. Управлять слоями очень просто. Давайте рассмотрим небольшой пример, попутно обсуждая основные функции. Целью нашей работы будет создание нехитрой композиции с цветком и бабочкой (допустим, соответствующие изображения у нас уже есть). Первым делом создаем новый файл. Как видите, в палитре Layers уже есть один слой —Background. Это задний план, непрозрачная подложка, которая должна подкладываться под сами слои. По умолчанию она белая, но при желании цвет ее можно изменить, можно даже разместить на ней некий фоновый рисунок. Далее, открываем файл с бабочкой, копируем все его содержимое в буфер обмена и помещаем в нашу композицию. Сразу после этого в палитре слоев появляется новый слой Layer 1. Именно в него попадает содержимое вставленного из буфера (Рис. 1). То же самое проделываем и с файлом цветка, который, соответственно, должен попасть в Layer 2. Пока что слой цветка полностью закрывает собой бабочку. Проблема в том, что область вокруг цветка на самом деле белая, а не прозрачная, а сквозь непрозрачное, как понимаете, увидеть нельзя. Выход очевиден: нужно просто удалить белое поле вокруг цветка. Его можно стереть даже ластиком, однако эффективнее выделить магической палочкой и просто нажать Del. Теперь бабочку снова видно (Рис. 2).
Согласно намеченному плану, бабочка должна сидеть на цветке. Это можно сделать, просто перетащив ее при помощи инструмента Move tool, но поскольку слой цветка находится над слоем бабочки, первым делом следует изменить их порядок. Для этого в палитре Layers достаточно перетащить мышью нужный слой в нужное место. Но теперь уже цветок должен исчезнуть. Как вы уже догадались, в слое бабочки тоже присутствует белый фон. С ним придется проделать то же самое (Рис. 3). И вот теперь задачу уже можно считать выполненной. Да, композиция выглядит бедновато, но никто не мешает добавить в нее ряд дополнительных элементов, например, еще цветов и какой-нибудь фон. Все это, разумеется, следует поместить в отдельные слои. Как видите, мы так и сделали (Рис. 4).
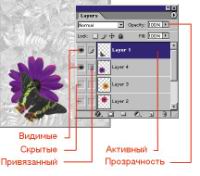
Но как показывает практика, одним перетаскиванием слоев не обойдешься — часто бывает нужно и что-то подправить, дорисовать, подтереть и т.д. Так, в нашем случае, неплохо было бы сделать цветы разного цвета. Ничего сложного в этом нет. Но что делать, если цветок, который нам нужен, находится где-то на одном из средних слоев и частично прикрыт верхними? Придется отключить ненужные в данный момент элементы. Взглянув на палитру слоев, вы заметите, что каждый слой сопровождается иконкой с глазом. Щелкните по ней, слой исчезнет. Щелкните еще раз — и он опять у вас перед глазами. Скрыв ненужные детали, можно переходить к редактированию. Единственное, за чем стоит проследить — чтобы слой, в котором вы собираетесь работать, был активным, то есть чтобы все изменения применялись именно к нему. Активный всегда помечен иконкой с кисточкой. Еще одна примечательная возможность, которую предлагает Фотошоп, —связывание. Связав несколько слоев, вы получаете возможность подвергать их одновременному преобразованию. Например, если в нашей композиции связать бабочку с цветком, на котором та сидит, а далее попробовать слой бабочки передвинуть, то вместе с бабочкой передвинется и цветок. К слову, это касается не только передвижений, но и поворотов, масштабирования и всего прочего, что находится в меню Edit > Transform. Связать слои можно, щелкнув мышкой по пустому чекбоксу возле нужного слоя. В нем должна появиться иконка цепочки, означающая, что данный слой привязан к тому, Не менее важная функция в работе со слоями —изменение прозрачности. Удачное ее использование может привести к весьма оригинальному результату. А работает все просто — для выбранного слоя измените значение поля Opacity. По умолчанию оно установлено в 100, это означает, что он полностью непрозрачный. Уменьшая его, вы увидите, как сквозь изображение постепенно начинут просматриваться детали, которые оно заслоняет (Рис. 5). Интересный момент: щелчок правой кнопки мыши при зажатой клавише Ctrl на иконке слоя в панели Layers помечает все непрозрачное содержимое слоя. После окончания работы над композицией ее, как правило, нужно сохранить. В этом случае перед нами есть два варианта. Первый — это свести слои воедино. Второй — сохранить в формате .psd, который поддерживает слои. В первом случае после сведения у вас от всего вашего великолепия остается всего один слой, который вы сможете сохранить в любом из распространенных графических форматов. На результат это, однако, ничуть не повлияет — внешний вид композиции останется прежним. Кроме того, впоследствии сохраненным файлом вы сможете воспользоваться не только в Фотошопе, но и в других приложениях, например, Word или Internet Explorer. Объединение производится функцией Flatten image, найти которую можно в пункте главного меню Layer. Второй же метод позволяет сохранить файл вместе со слоями. Конечно, это увеличит размер и ограничит совместимость, зато вы всегда сможете открыть его в Фотошопе и внести в слои нужные коррективы. Как видите, работать со слоями довольно просто и увлекательно. Надо ли говорить, что описанное — далеко не полный перечень возможностей, которые предоставляет программа. Но уже этого хватит, чтобы превратить работу с программой в сущее удовольствие. Рекомендуем ещё прочитать:
|
|
|
| Хостинг на серверах в Украине, США и Германии. | © sector.biz.ua 2006-2015 design by Vadim Popov |











 Идёт загрузка...
Идёт загрузка...