 
|
|
Новости
Статьи
Магазин
Драйвера
Контакты
RSS канал новостей
Программаторы 25 SPI FLASH
Адаптеры Optibay HDD Caddy
Драйвера nVidia GeForce
Драйвера AMD Radeon HD
Игры на DVD
Сравнение видеокарт
Сравнение процессоров
В конце марта компания ASRock анонсировала фирменную линейку графических ускорителей Phantom Gaming. ... Компания Huawei продолжает заниматься расширением фирменной линейки смартфонов Y Series. Очередное ... Компания Antec в своем очередном пресс-релизе анонсировала поставки фирменной серии блоков питания ... Компания Thermalright отчиталась о готовности нового высокопроизводительного процессорного кулера ... Компания Biostar сообщает в официальном пресс-релизе о готовности флагманской материнской платы ... |
АРХИВ СТАТЕЙ ЖУРНАЛА «МОЙ КОМПЬЮТЕР» ЗА 2002 ГОДУроки ASP-технологии
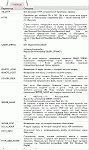
(Продолжение, начало см. в МК № 8, 11 (179, 181)) Встроенные объекты В прошлой статье я рассказал вам о пересылке данных клиентам с помощью встроенного объекта Response. Однако только лишь пересылкой интерактивности добиться нельзя: ведь • ServerVariables. • QueryString. • Cookies. • Form. • ClientCertificates. Рассмотрим первую коллекцию — ServerVariables. В нее входит огромное количество различной информации о сервере, которая хранится в так называемых переменных окружения (environment variables). Обращение к ним осуществляются таким образом: Некоторые наиболее часто используемые переменные перечислены в таблице. Все переменные запомнить, естественно, невозможно, поэтому напишем следующий скрипт для вывода ВСЕХ переменных и их значений:
Давайте разберемся, как работает этот скрипт. В первой строке встречается новая директива: Option Explicit. Она предназначена для того чтобы в случае, если в последующем сценарии появится необъявленная переменная, движок ASP не объявил бы ее автоматически, а сгенерировал ошибку. Это делается, чтобы не возникало путаницы в объявлениях. Например, рассмотрим простейший код: Вы увидите цифру 3, так как движок ASP автоматически объявляет переменную vap1 и присваивает ей значение 0. Поэтому результат будет 0+3=3. В этом простом примере можно легко найти ошибку, но представьте, если у вас скрипт на несколько страниц! Теперь вернемся к нашему коду. После объявления переменной SvrVar встречается конструкция: Этот цикл применяется для удобства перебора элементов коллекции. В теле цикла просто формируется строка вида "ключ ===> значение". В результате получится что-то вроде того, что изображено на рис. 1. Перед тем, как Форма позволяет передавать данные, введенные пользователем, посредством HTTP-запроса серверу. Форма как таковая является блочным тэгом, у которого есть четыре основных атрибута: •Action. В этом атрибуте указывается имя сценария, который будет обрабатывать данную форму. •Method. Метод передачи данных. Существует два метода: POST и GET. Первый предназначен для передачи данных в виде отдельных строк, которые пользователь не может увидеть. В методе GET все строки сцепляются в одну, которая затем присоединяется к URL. •Target. Имя фрейма (если таковой имеется), в который будет загружаться ответ сервера. •Name. Имя формы. В форму можно поместить такие элементы управления: • Поле ввода текста (однострочное). Пример: • Поле ввода текста (многострочное). Пример: • Поле ввода пароля. Пример: • Раскрывающийся список. Пример: • Фиксированный список. Пример: • Скрытые элементы ввода. Пример: • Обычная кнопка. Пример: • Кнопка сброса. Пример: • Кнопка для отправки данных серверу. Пример: • Графическая кнопка (заменяет кнопку для отправки данных серверу). Пример: • Флажок. Пример: • Переключатели. Пример: Пример формы: Теперь, когда мы разобрались с формами, давайте посмотрим, как их обрабатывает сервер при помощи ASP-скриптов. Для этого в объекте Request существует две коллекции: QueryString и Form. Первая отвечает за прием данных от клиента в случае, если форма отправляется при помощи метода GET, вторая — метода POST. Чтобы не растекаться мыслию по древу, давайте перейдем к конкретному примеру. Соорудим форму для сбора демографической информации по Украине. Проделайте следующие операции: • В виртуальном каталоге Embedded_objects, который мы создали в прошлой статье, создайте файл request.asp. • В файле default.htm добавьте на него ссылку на него. • В сам файл request.asp запишите следующий текст. Этот скрипт не очень полезен, так как он нигде не сохраняет полученную информацию, но тем не менее он хорошо показывает возможность обработки переданных данных. О том, как сохранить эту информацию, я расскажу в одной из следующих статей, посвященных ASP и базам данных. А теперь немного пояснений. Перед тем, как пользователь, нажав кнопку Submit, отправит данные на сервер, он должен заполнить ВСЕ поля, иначе он увидит ту же страницу. Этот эффект достигается благодаря использованию конструкции IF… THEN…END IF (IF Request.Form("txtFirstName")="" OR Request.Form("txtLastName")="" OR Request.Form("txtCity")="" THEN). Если найдено пустое поле, то браузеру отправляется HTML, расположенный после тэга %"; если же нет, то выполняются инструкции, написанные во втором островке ASP. Я думаю, вам не составит труда разобраться в них. Примечание: функция Trim используется для отсечения пробелов слева и справа заданной строки. В результате на экране браузера вы получите картинку, представленную на рис. 2. После того, как вы введете что-нибудь в поля формы и нажмете кнопку «Подача запроса», вы увидите нечто аналогичное рис. 3.
На сегодня это все. В следующей статье мы рассмотрим остальные коллекции, свойства и методы объекта Request. Удачного программирования! (Продолжение следует) Рекомендуем ещё прочитать:
|
|
|
| Хостинг на серверах в Украине, США и Германии. | © sector.biz.ua 2006-2015 design by Vadim Popov |










 Идёт загрузка...
Идёт загрузка...