 
|
|
Новости
Статьи
Магазин
Драйвера
Контакты
RSS канал новостей
Программаторы 25 SPI FLASH
Адаптеры Optibay HDD Caddy
Драйвера nVidia GeForce
Драйвера AMD Radeon HD
Игры на DVD
Сравнение видеокарт
Сравнение процессоров
В конце марта компания ASRock анонсировала фирменную линейку графических ускорителей Phantom Gaming. ... Компания Huawei продолжает заниматься расширением фирменной линейки смартфонов Y Series. Очередное ... Компания Antec в своем очередном пресс-релизе анонсировала поставки фирменной серии блоков питания ... Компания Thermalright отчиталась о готовности нового высокопроизводительного процессорного кулера ... Компания Biostar сообщает в официальном пресс-релизе о готовности флагманской материнской платы ... |
АРХИВ СТАТЕЙ ЖУРНАЛА «МОЙ КОМПЬЮТЕР» ЗА 2003 ГОДГрафический фейерверк
Анастасия КОВАЛЕВА nastusha82@ua.fm Одним из компонентов Macromedia MX Studio (Рис. 1), выпущенного весной 2002 года ведущей компанией по разработке программного обеспечения для веб-дизайнеров и веб-программистов, стала новая версия графического редактора Fireworks. Он, как и его собратья из семьи Macromedia, получил гордое имя «MX», а вместе с ним и новые возможности работы с графикой, не говоря уже об общем для всей студии MX дизайне. Заглянув в историю компании Macromedia, увидим, что уже в 1998 году существовала неразлучная тройка Dreamweaver-Flash-Fireworks. В те времена Fireworks был первым графическим редактором, достойно справлявшимся с векторной графикой. Corel Draw, Abobe Illustrator и остальные смогли выйти на его уровень значительно позже. Сейчас же лидер среди универсальных графических редакторов — несомненно, Photoshop 7, редакторов векторной графики — Corel Draw 10. Macromedia Fireworks MX в свою очередь можно назвать лучшим редактором для подготовки веб-графики. Впрочем, и дизайнеры, работающие в областях, отдаленных от Веба, смогут с помощью Fireworks найти новые нетрадиционные решения. Задумываясь над тем, использовать ли этот продукт в своей работе, учтите тесную связь с Dreamweaver’ом и Flash‘ем, возможность редактирования Photoshop’овских файлов (Fireworks превосходно понимает слои и их стили), легкий процесс обработки и оптимизации большого числа файлов… В общем, для принятия окончательного решения читайте дальше. Взглянув на Fireworks, вы можете быть слегка напуганы обилием закладок и настроек (Рис. 2). Вспомните — вы точно так же когда-то смотрели на Photoshop или Corel Draw. И чем это все закончилось? Скорее всего, сейчас они вам как родные. Поэтому не будем останавливаться, а постараемся разобраться с основными моментами. Потом уж процесс обучения работе с программой пойдет сам собой. Кроме того, тем, кто работал с Flash MX и Dreamweaver MX (особенно Flash), еще легче, т.к. многое будет знакомо и интуитивно понятно. Объединение Fireworks-Flash следует отметить еще и по той причине, что тем, кто творит интерактивные сайты, баннеры, игрушки и flash-мультики, а значит, неизбежно импортирует в них растровую графику, работа с Fireworks — просто то, что доктор прописал. Настройки оптимизации графики, назначенные в этом редакторе, с радостью воспринимаются Flash’ем, и он не пытается оптимизировать графику повторно, как это происходит при импорте файлов Photoshop’а или чьих-либо еще.
Обратим внимание на панель Tools (Инструменты). По ее содержимому становится сразу ясно, что Fireworks будет работать как с растровой (Bitmap), так и с векторной (Vector) графикой. Начнем с растровой. Первыми обращают внимание средства выделения, которые многим будут очень знакомы. Это Marquee Tool (Прямоугольное выделение), Oval Marquee Tool (Овальное выделение), Lasso Tool (Лассо), Polygonal Lasso Tool (Многоугольное лассо) и Magic Wand Tool (Волшебная палочка). С их назначением вопросов, я думаю, нет. Посмотрев на панель Properties (Свойства) каждого из этих компонентов, становится понятно, что настройки этих инструментов в основном повторяют Photoshop. Далее идут такие стандартные инструменты как Pencil (Карандаш), Brush (Кисточка), Rubberstamp (Штамп), Eraser (Резинка), Eyedropper (Пипетка), Paint Bucket (Заливка) и Gradient (Градиент). Сюда можно добавить объединенные в одной кнопке Blur tool (Размытие), Sharpen Tool (Резкость), Dodge (Осветлитель), Burn (Затемнитель) и Smudge (Палец). Несмотря на сходство инструментария с Photoshop’овским, Fireworks’у есть чем похвастаться. Давайте выберем кисточку и посмотрим ее настройки, которые появились на панели Properties. Размер кисти, прозрачность, режим рисования, размытость граней, штрих, накладываемые текстуры. Fireworks предлагает свои довольно интересные виды кистей, или штрихи (Stroke). Хотите чего-нибудь нетрадиционного? Посмотрите в штрихах раздел Unnatural (Рис. 3). Также можно заглянуть в раздел Advanced во всплывающем окошке Stroke Option. Как вам количество настроек в закладке Options? Впечатляет, не правда ли? С закладкой Shape (форма) все ясно. А вот на чувствительности (Sensitivity) штриха мы остановимся. Здесь вы можете установить связь между различными свойствами штриха (размер, угол, количество краски, разброс etc.), нажимом (Pressure) и скоростью (Speed) рисования. После настройки этих параметров у вас будут получаться довольно интересные кисти. Теперь давайте обратимся к сплошным и градиентным заливкам. Тут, на мой взгляд, Fireworks переплюнул даже графического гиганта от Abobe. Будь-то сплошная или градиентная заливка, вам предлагается использовать поверх нее текстуру. Градиентная заливка имеет 9 разновидностей. Вы также можете заливать «паттернами» (образцами или узорами). Разнообразие заливок, которое можно получить в Fireworks, почти невообразимо (Рис. 4).
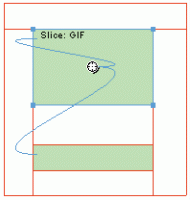
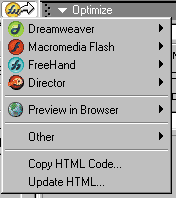
Теперь о векторах. В этом разделе Tools тоже есть где разгуляться. В базовые фигуры Fireworks входят Line (линия), Rectangle (прямоугольник), Rounded Rectangle (прямоугольник со скругленными концами), Ellipse (эллипс), Polygon (многоугольник). С их рисованием все предельно понятно. Есть у Fireworks и незаменимая ручка —Pen для рисования контуров по точкам. Ею вы сможете добавлять точки привязки, перемещать, удалять существующие, преобразовывать прямолинейные сегменты контура в криволинейные. В общем, все зависит от того, к чему вы подвели ручку и нажимаете ли соответствующую клавишу на клавиатуре (Shift) . Нарисовать контур произвольной формы поможет инструмент Vector Path (векторный контур). К векторным объектам относится и текст. Как и в брате-Flash‘e, в Fireworks для текста, помимо богатых настроек, на панели свойств выделили отдельное одноименное Кстати, еще один интересный момент —редактирование контуров. В этой области Fireworks предоставил довольно интересные решения. Во-первых, на помощь в редактировании придет инструмент Redraw Path (Перерисовать контур), располагающийся на панели Tools вместе с Pen Tool и Vector Path Tool. Подведите этот инструмент к существующему контуру (он должен сразу стать красным), и вы сможете продолжить контур или перерисовать уже существующую часть. Но это не так интересно, как группа инструментов, специально предназначенных для редактирования ваших векторных произведений. Инструментами Freeform Tool и Reshape Area Tool можно либо «растаскивать» (pull) контур в разные стороны, либо «расталкивать» (push). Для этих инструментов настраивается диаметр, а для Reshape Area — еще и сила действия. Path Scrubber (Скребок для контура) привнесет изменения в контур только в том случае, если к нему был применен штрих с настройками чувствительности. Тогда вы сможете либо уменьшить, либо увеличить нажим и скорость, и контур поменяет внешний вид в соответствии с предварительными настройками. Инструмент Нож —Knife Tool, последний из раздела Vector панели Tools, как вы могли догадаться, разрезает цельный контур на несколько частей — новых контуров. Ну а для того чтобы объединить два отдельных контура, необходима команда Join из меню Modify > Combine Paths. Обратная ей команда Split находится в том же подменю вместе с остальными операциями над контурами: Union, Intersect, Punch, Crop. С их назначением, я думаю, при необходимости разберетесь. Иногда такие операции над контурами бывает полезны. Как и команды, находящиеся в Modify > Alter Path. Неотъемлемыми компонентами каждого контура являются штрих (Stroke) и заливка (Fill), что, скорее всего, было позаимствовано из Macromedia Flash. Рисуя, вы можете выбрать, будет ли контур представлен просто голыми точками привязки, или вы сразу раскрасите его, наложите текстуры и зальете внутренности. Исключение составляет линия, которая не может быть залита, в отличие от штриха. К контурам можно добавлять и эффекты (аналог стилей слоя в Photoshop), которые разделены на 6 частей: настройка цветовой гаммы изображения, скос и рельеф, размытие, тень и свечение, резкость и «другие». К уже имеющимся могут быть добавлены в качестве эффектов Plug-In’ы к Photoshop. Для импорта выберите команду Preferences меню Edit. В закладке Folders отмечаем галочкой Photoshop Plug-Ins, указываем папку, в которой они лежат, и после перезапуска Fireworks наслаждаемся появившимися эффектами. Плагины добавляются и в меню Filters, поэтому их можно использовать и как фильтры. Но на мой взгляд, работать с эффектами, применяемыми к объектам, удобнее, т.к. вы в любой момент можете изменить настройки, добавить новый или удалить ненужный эффект, а также сохранить полученную смесь в стиль. Все стили находятся на панели Styles, откуда всегда можно применить к новым объектам сохраненные комбинации эффектов. Раз мы уже заглянули в закладку Folders команды Preferences, то не стоит игнорировать возможность внедрения «чужих» текстур и паттернов. Поставив галочки напротив текстур и паттернов и локализовав соответствующие папки, вы при следующем запуске программы обнаружите новые образцы и текстуры для заливки. С рисованием немного разобрались — пора переходить к объектам, на которых основан Fireworks. Но прежде хочу затронуть слои и веб-объекты, т.к. без них дальше не получится. В Fireworks применен знакомый большинству по Photoshop’у механизм слоев, позволяющий эффективно отделять элементы графики и редактировать каждый из них независимо друг от друга. Разработчики Macromedia в самих слоях разделяют каждый контур и растровый фрагмент, которые таким образом получаются уже подслоями. Разумеется в Fireworks вы можете добавлять слои, блокировать их для редактирования, менять порядок, объединять, делать невидимыми и удалять. Программа полноценно работает и с масками (как с растровыми, так и с векторными). Специальный слой предназначен для размещения веб-объектов —Slices (ломтики) и Hotspots (горячие точки). Этот слой называется Web layer и находится поверх всех остальных, причем вы не может изменить порядок этого слоя или изменить ему название. Зачем же нужны веб-объекты Fireworks? «Слайсы» режут графический файл на отдельные графические файлы, размещенные в HTML-таблице. Т.о. результатом экспорта файла со слайсами будет готовая HTML-страница со встроенной в нее графикой. Hotspot‘ы же, в отличие от слайсов, каждый из которых получается при экспорте графическим файлом, встраивают в HTML страницу не таблицу, а Image map (HTML-тэг MAP). Выделенные горячие области являются цельным графическим файлом. Для тех, кто не знаком с картами изображений в HTML, скажу, что картой вы сможете привязать к отдельным частям изображения разные ссылки. Слайсы и горячие точки имеют много общего. Во-первых, для них выделен раздел Web на панели Tools. Во-вторых, и тем, и другим вы можете указать ссылку, всплывающую подсказку (атрибут ALT) и атрибут TARGET, которые впоследствии внедрятся из Fireworks в HTML. В-третьих, к обоим можно автоматически применять roll-over эффекты. Roll-over состоит в том, что, когда курсор мыши подводится к картинке, то она сменяется на другую. Можно создать и disjoint (разделенный) roll-over, когда при подведении мыши к одному объекту внешний вид изменяет другой, или multiple roll-over, когда мышь над одним графическим файлом изменяет сразу несколько (Рис. 6). Осуществить это несложно. Достаточно направить цель слайса/горячей точки (она находится точно в середине объекта) на тот слайс/горячую точку, который(ая) будет изменяться. Если нужно будет менять сам объект, т.е. осуществить обычный roll-over, то цель направляется в верхний левый угол этого объекта. Теперь указываем, на что менять. Это может быть сам объект, на который вы нацелились, или какой-либо посторонний графический файл. При Наконец перейду к главному кирпичику Fireworks —символам (Symbol). Наверняка у пользователей Flash в который раз уже возникнет чувство дежавю. Итак, символы — элементы, которые можно использовать многократно. Выделите графический элемент и выберите команду Convert to Symbol (Преобразовать в символ) меню Modify > Symbol или нажмите клавишу F8. Готовый объект поместится в библиотеку (панель Library). В рабочей области вы в дальнейшем будет располагать его экземпляры (Instances), которые являются копиями оригинала. При изменении оригинала (символа) изменятся все копии. Для того чтобы редактировать символ, сделайте активным слой с одним из его экземпляров и кликните на нем дважды. Откроется новое окно с содержимым, готовым к редактированию. Что же можно делать с экземплярами? Вы сможете добавлять к ним эффекты, изменять прозрачность и режим смешивания (Blending mode), масштабировать, искажать, скашивать. При изменении символа настройки экземпляров не теряются, а накладываются на новый оригинал. В Fireworks существует три типа символов: Graphic (Графика), Button (кнопка) и … нет, не всемогущий Movie, это вам все-таки не Flash… Animation (анимация)! Графика — обычный статический объект, может быть как векторным, так и растровым. Кнопки нам более интересны, т.к. они предназначены для создания навигации по сайту. Выбрав для символа в качестве типа «Кнопка», вы увидите появившееся окно редактирования. Выбранный вами графический элемент будет автоматически помещен в обычное состояние кнопки —Up, а в закладке активного состояния (Active Area) выделится область, которая будет реагировать на подведение и нажатие пользователем мыши. Вы можете добавить дополнительные состояния для вашей кнопки: Over (курсор мыши подведен), Down (на кнопку нажали) и Over While Down (курсор подведен после нажатия). Для того чтобы вам легче было с ними работать, разработчики добавили в диалоговое окно команду Copy Up Graphics, которое скопирует начальное состояние в то, которое вы выберете. За вами остается изменение внешнего вида кнопки для каждого из ее состояний. Заполнять все не обязательно — выберете то, что нужно именно вам. Создание навигационных меню в Fireworks приятно еще и тем, что надпись на кнопке можно изменять от экземпляра к экземпляру. Для этого служит свойство Text на панели Properties. К тому же кнопка является своеобразным слайсом, а поэтому для нее можно указать ссылку и атрибуты ALT и TARGET. Последний тип символов —Animation. Однако не каждая анимация в Fireworks обязательно находится в символе. Поэтому сначала поговорим об анимации вообще. Центром вашей анимационной деятельности будет панель Frames (Кадры). Изначально она содержит первый кадр, на котором видны все созданные вами графические элементы на всех слоях. Далее вы можете добавлять пустые кадры, копировать на них все необходимые элементы и производить изменения для достижения анимации. Для каждого кадра на панели Layers будут появляться соответствующий слой. На панели Frames вы определяете, сколько миллисекунд будет длится каждый кадр, а также сколько раз будет повторяться анимация (от 1 до бесконечности). Кроме «ручного» способа анимирования вам доступно и создание анимации с помощью команды Animate Selection меню Modify > Animation. В появившемся диалоговом окне вы должны будете указать, что произойдет с элементом (передвижение, масштабирование, изменение прозрачности, вращение), а также сколько кадров будет занимать такая анимация. В случае, если получившийся результат вам не понравится, на панели свойств для получившейся анимации можно будет изменять параметры до тех пор, пока вы не достигнете желаемого. Что же касается анимационного символа, то принцип его создания аналогичен. Различие состоит лишь в том, что анимация происходит не в глобальных кадрах, а в «личных» кадрах самого Последнее, что мы рассмотрим в этой статье — это оптимизацию и экспорт результата. Надо сказать, Fireworks достаточно хорошо справляется с оптимизацией графики. В нем специально отведена панель Optimize, которая очень напоминает окно Save for Web в Photoshop. Fireworks может экспортировать в такие форматы как .gif, .jpeg, .png, .tiff, .bmp и .wbmp. Подобрав оптимальные настройки для вашего графического файла, выбирайте команду Export меню File. Можно воспользоваться и Export Wizard‘ом, позволяющем по содержимому вашего файла и необходимому вам размеру в килобайтах подобрать подходящий формат. Тесная связь между Fireworks и Dreamweaver‘ом позволяет им передавать друг другу на обработку и графику, и HTML, тем самым ускоряя работу над веб-страницей (Рис. 7). Близкие отношения поддерживаются и с Flash‘ем. Как уже говорилось в начале статьи, импортировать растровую графику во Flash лучше всего именно из Fireworks. Вы также можете сохранить результат в формате .swf. Доступен экспорт и в другие продукты Macromedia, например Freehand или Director, а также продукты других производителей — те же Photoshop или Illustrator. Fireworks другим программам друг, товарищ и брат! Несмотря на солидный объем статьи, многое осталось за кадром. Да, возможности Fireworks, конечно, не могут быть неисчерпаемыми, но втиснуть все в один материал никак не удалось. Поэтому если вам понравилась программа, то вы наверняка до них доберетесь. Я вам только намекну, где искать и что нельзя пропустить: библиотека ссылок на панели URL, создание всплывающих меню командой Modify > Pop-up Menu, использование заготовленных команд и создание своих из пунктов панели History, поиск и замена текста и цвета, пакетная обработка данных (File > Batch Process)… В общем, дерзайте! Рекомендуем ещё прочитать:
|
|
|
| Хостинг на серверах в Украине, США и Германии. | © sector.biz.ua 2006-2015 design by Vadim Popov |













 Идёт загрузка...
Идёт загрузка...