 
|
|
Новости
Статьи
Магазин
Драйвера
Контакты
RSS канал новостей
Программаторы 25 SPI FLASH
Адаптеры Optibay HDD Caddy
Драйвера nVidia GeForce
Драйвера AMD Radeon HD
Игры на DVD
Сравнение видеокарт
Сравнение процессоров
В конце марта компания ASRock анонсировала фирменную линейку графических ускорителей Phantom Gaming. ... Компания Huawei продолжает заниматься расширением фирменной линейки смартфонов Y Series. Очередное ... Компания Antec в своем очередном пресс-релизе анонсировала поставки фирменной серии блоков питания ... Компания Thermalright отчиталась о готовности нового высокопроизводительного процессорного кулера ... Компания Biostar сообщает в официальном пресс-релизе о готовности флагманской материнской платы ... |
АРХИВ СТАТЕЙ ЖУРНАЛА «МОЙ КОМПЬЮТЕР» ЗА 2002 ГОДЧто сулит нам SSI?
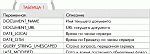
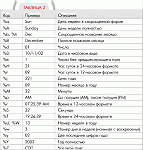
Денис Тимошенко bello@freemail.ru В настоящий момент существует огромное количество дополнений к языку HTML (Hyper Text Markup Language), призванные облегчить жизнь web-мастеру. Есть среди них полезные, есть и вредные, немыслимо тяжелые в изучении и совсем простые. Одним из простейших дополнений является SSI (Server Side Includes), о котором сегодня и пойдет речь. SSI — это очень мощный и в то же время очень простой инструмент, способный реально помочь вам при создании и поддержке сайта. С помощью SSI-директив, их еще называют SSI-вставками, вы можете включать в свою страницу другие файлы, результаты работы программ, значения системных переменных и пр. Преимущества этой технологии проявляются, когда вам нужно поддерживать достаточно большой по объему сайт, который имеет определенную структуру и повторяющиеся по всему сайту элементы. Хорошим примером может служить раздел с авторскими правами. Он повторяется на всех страницах узла и всегда одинаков. Поставив SSI-вставку, вы сможете хранить все авторские права в отдельном файле и подгружать их динамически при открытии странички. Причем содержимое этого файла будет вставляться сервером на каждой странице в указанное вами место, а браузер будет получать исключительно корректный HTML-код. Согласитесь, что гораздо легче исправить один файл, чем каждую страницу сайта, если в этом возникает необходимость. Представьте, что ваш узел состоит из 200 страниц, а ваши авторские права провоцируют судебную тяжбу с производителями корма для собак и поэтому требуют кардинальных изменений. Сколько работы ждет вас впереди? А тут поменял текст в одном файле — и положил на сервер в течение нескольких секунд. Кроме того, при большом объеме сайта можно значительно выиграть в дисковом пространстве. Оно, конечно, сейчас почти ничего не стоит, но экономить не помешает — например, потребуется меньше времени на закачку файлов на сервер. Для того чтобы сервер в HTML-документах распознавал SSI-директивы, необходимо дать ему на то указания. Наиболее распространенный способ, позволяющий это сделать, состоит в изменении расширения файла с .html на .shtml. Даже если вы не собираетесь использовать возможности SSI прямо сейчас, все равно имеет смысл дать всем страничным файлам такое расширение, чтобы потом не пришлось переправлять ссылки. Файлы переименовать, конечно же, просто, но ссылки на них стоят на других сайтах, — поди найди их все и исправь. Так что лучше сразу использовать SSI, тем более что это очень просто. Однако не все так безоблачно, как кажется на первый взгляд. Каждая директива обрабатывается сервером отдельно, поэтому если вы поместите на странице слишком много директив, то производительность последнего может значительно снизиться. Но большинство современных web-серверов имеют достаточно большую мощность, и замедление узла, связанное с выполнением SSI-директив, будет не очень заметным. Что ж, теперь давайте посмотрим, какие же возможности предоставляет нам эта технология. Любая SSI-вставка имеет следующий вид: Причем между символами <!--# и --> не должно быть пробелов. Такой тэг, только без знака #, служит комментарием в HTML-коде. Если по какой-то причине на сервере отключена поддержка SSI, то директивы не будут выполняться, соответственно, не будут и отображаться их результаты работы в окне браузера. Начнем с самой полезной и часто используемой директивы #include. С ее помощью web-мастера экономят много сил и времени. Она позволяет вставлять в заданное место страницы содержание внешнего файла и имеет два параметра: file и virtual. Параметр file определяет расположение вставляемого файла относительно текущего документа. Допустим, вы хотите SSI-вставкой включить в страницу ваше авторское право. Нет ничего проще. Записываем его в отдельный файл, сохраняем в данном каталоге и подгружаем директивой Но лучше это сделать с помощью параметра virtual, который предназначен для указания абсолютного пути к файлу: Следующей не менее популярной командой является команда установки значения переменной #set: Используя эту SSI-вставку с варьирующимися значениями определенной в ней переменной, вы можете получать различные результаты. Для того чтобы переменная могла участвовать в выражении, перед ее значением ставится знак $, который показывает, что это действительно переменная, а не просто текст. Наряду с директивой #set с переменными еще работает команда #echo, которая печатает значение переменной. Например: После выполнения этих директив в окне браузера отобразится число 2002. Имя переменной может быть произвольным, как в приведенном выше примере, а может быть и специально определенным для SSI. Такие зарезервированные переменные перечислены в Табл. 1. Кроме этого переменные могут использоваться в сложных конструкциях с Для того чтобы вставить в страницу результат работы внешней программы, используют директиву #exec. В зависимости от того, каким из параметров вы воспользуетесь —cmd или cgi, в страницу будет вставляться результат обычного приложения или CGI-программы. Допустим, вы хотите вывести список всех файлов, находящихся в данной директории. В среде Windows за это отвечает команда dir, соответствующая директива имеет следующий вид: А если вам нужно вставить в страницу результаты программы Hello.cgi, то директиву #exec следует написать несколько иначе: Следующая директива #flastmod вставляет в страницу дату последнего изменения файла, указанного в параметре file. Например: Эта директива просто незаменима в тех случаях, когда нужно указать дату последнего обновления, зависящего от времени последнего изменения файла, т.е. дать знать пользователю, насколько в нем устарели данные. Такими, к примеру, являются файлы, содержащие в себе сводку погоды, курс валют, разные новости и пр. Данные, возвращаемые этой командой, могут быть заданы в определенном формате директивой #config, которую мы рассмотрим ниже. Еще одной директивой, формат данных которой задается с помощью #config, является директива #fsize. Она возвращает размер файла, указанного в параметре file. По умолчанию размер выводится в байтах. Дабы вставить в страничку размер файла index.html, нужно прописать следующее: Как я говорил, формат данных, возвращаемых этими командами, может задаваться с помощью директивы #config, у которой есть три параметра: sizefmt, errmsg и timefmt. Параметр sizefmt задает формат для данных, выдаваемых директивой #fsize. Можно сделать так, чтобы значение размера выводилось не в байтах, а округлялось до ближайшего значения в килобайтах: Размер файла index.html будет возвращен в килобайтах. Чтобы вернуться к стандартному формату, параметру нужно присвоить значение "bytes". С помощью параметра errmsg можно создать сообщение об ошибке, которое будет выводиться в случае неправильного выполнения директив SSI. Допустим, вы попытались директивой #include вставить в страницу несуществующий файл. В этом случае сервер выдаст вам сообщение об ошибке. Например, Apache выдает такое сообщение: [an error occurred while processing this directive] — согласитесь, не совсем то, что хотелось бы видеть у себя на странице в случае ошибки. Давайте создадим другое сообщение, более понятное — например, такое: Параметр timefmt позволяет изменять формат отображения времени, которое выводится с приведет к тому, что время в окне браузера будет выглядеть следующим образом: Sunday, 21:33. Задавать формат времени можно как угодно, используя при этом специальные коды, которые замещаются соответствующими данными времени и даты. Совмещая эти коды с текстом, можно добиться довольно изощренных сообщений. Список таких кодов приведен в Табл. 2. Как вы, наверное, уже успели заметить, технология SSI очень проста и удобна в обращении, при этом она предоставляет поистине огромные возможности, из которых можно выделить мгновенное изменение дизайна, не требующее переделки всех страничек вашего узла — достаточно переписать директивы SSI, отвечающие за внешний вид сайта. В данной статье были вкратце рассмотрены наиболее часто используемые директивы, на самом деле их насчитывается более десятка, и зачастую они представляют собой достаточно большие и сложные конструкции. Рекомендуем ещё прочитать:
|
|
|
| Хостинг на серверах в Украине, США и Германии. | © sector.biz.ua 2006-2015 design by Vadim Popov |








 Идёт загрузка...
Идёт загрузка...